I love it when you eat your own dog food!!!.
Modern browsers, without mentioning any specific ones (such as Chrome), are getting more fussy with cookie security settings.
One example is the SameSite Cookie setting. For example, if it’s not present in Chrome, it will use its default method, SameSite=Lax.
But what happens if you don’t want this? The answer is to change the code of your application to reflect the setting you want to use. But what happens if you cannot do this easily? It could be a legacy application.
The answer is to use the EdgeADC flightPATH content switching features.
The infamous WordPress WooCommerce running in an Iframe problem
So, we had an issue with a WordPress application that we use running in an Iframe. (Don’t ask why.)
The application was using session cookies that did not have a SameSite setting set.
The application runs within a default WordPress system provided within a Docker container.
We investigated a few ways to fix this, but our changes did not work correctly on all the cookies, so we decided to try to fix it using flightPATH.
So, this is what we did.
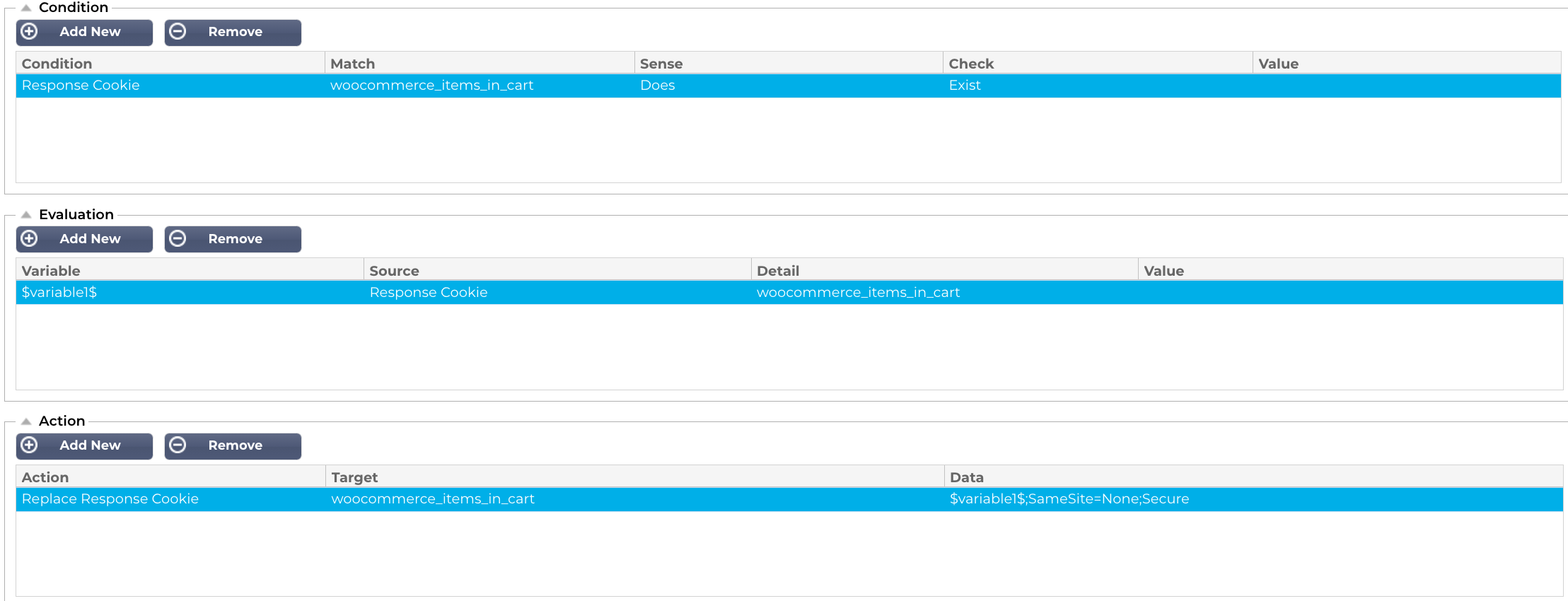
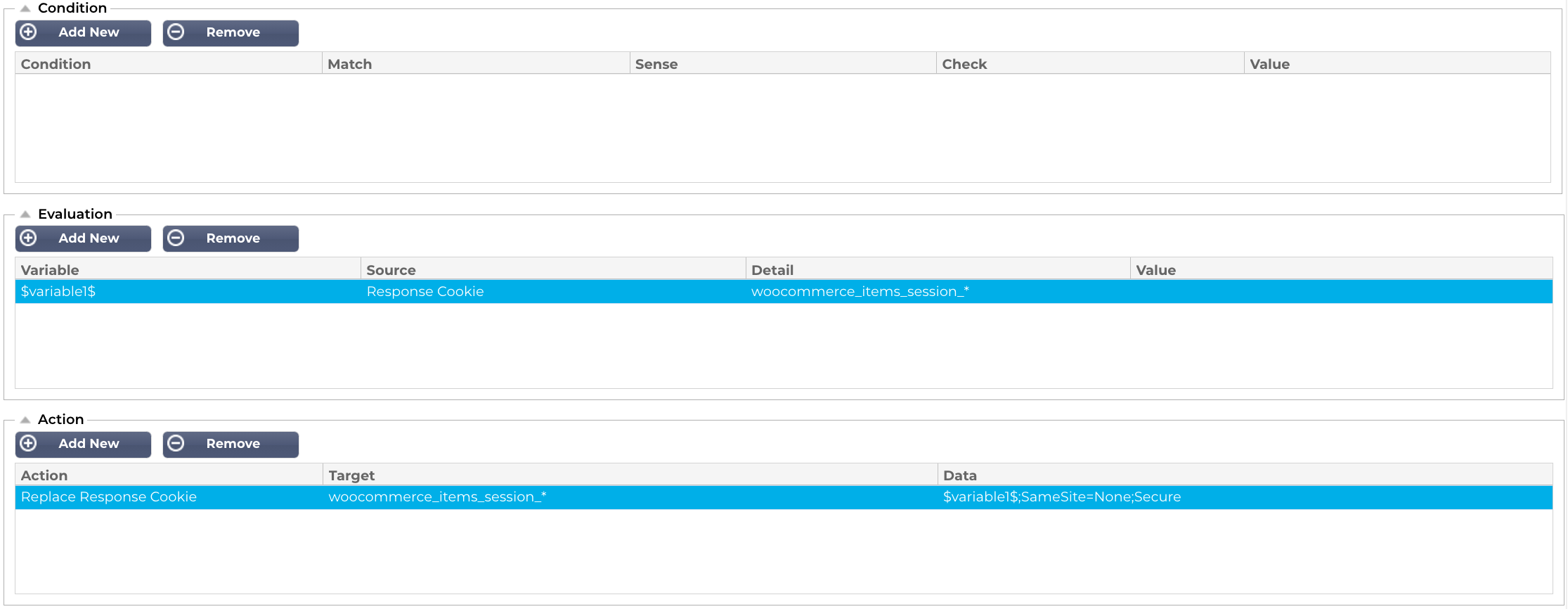
We created a flightPATH rule to add SameSite=none to the three offending cookies as shown below.
The first flightPATH rule we will create is:

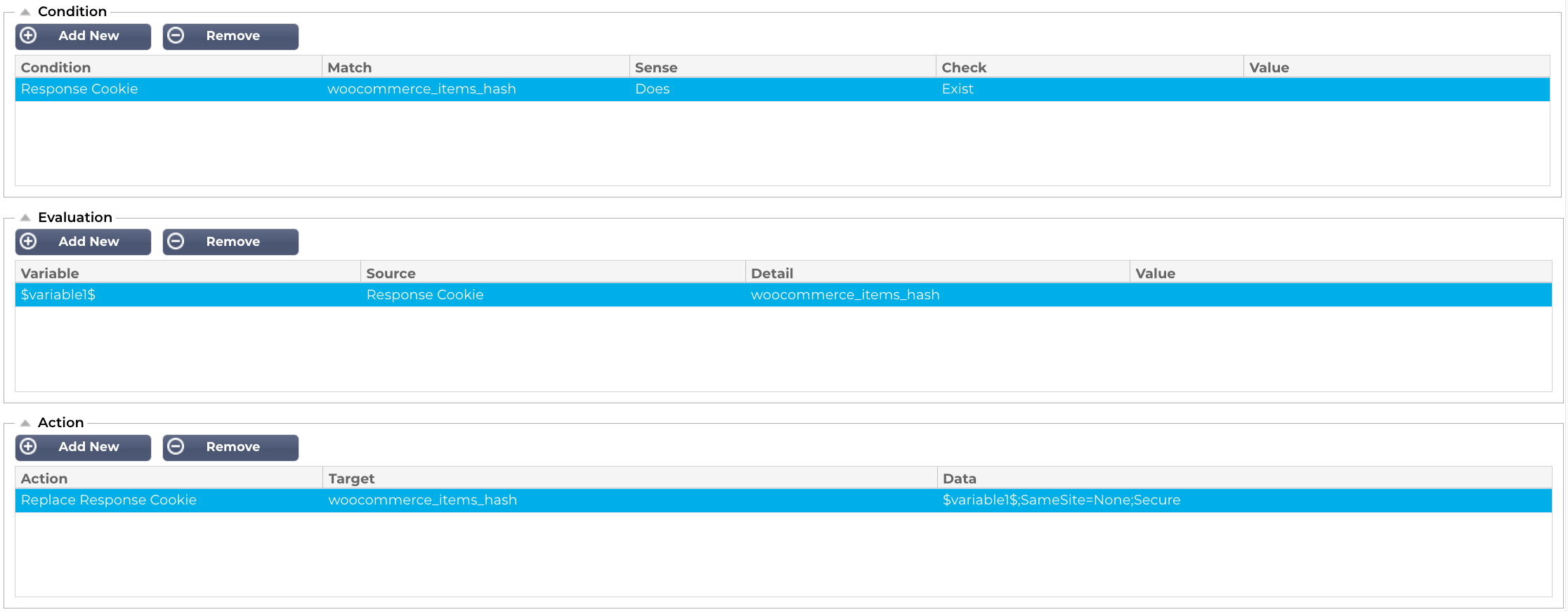
Next, we will create the second.

Finally, we create the last one. This one has a slightly different definition as you can see. We have added a wildcard (*) as we do not know what that value is, since WordPress / WooCommerce assigns a random value.

At this point, you will be saying to yourself, “hey! this is not secure when a wildcard is used!. We understand the site is slightly less secure, but:
- It’s all running using HTTPS
- We run an application firewall
- It is hardened by the fact it’s a containerized OS, and key files are immutable
And in case you need a refresher on SameSite…
What is the SameSite setting for cookies?
The SameSite Cookie setting helps control when cookies are sent with cross-site requests, which helps mitigate the risk of cross-site request forgery (CSRF) attacks. Here’s a breakdown of how it works:
What are cross-site requests?
Cross-site requests are requests that are made from one website to another. For example, if you’re logged into an application and click on a link to a news article, that’s a cross-site request. Simply put a request that links from one site to another site.
What is the SameSite setting?
The SameSite setting is a cookie attribute that can be used to control whether or not a cookie is sent with cross-site requests. There are three possible values for the SameSite setting:
- SameSite=Strict: Cookies are only sent with requests to the same site that set them.
- SameSite=Lax: Cookies are sent with requests to the same site that set them, as well as requests to third-party sites that are embedded in the same page, for example, within an iFrame.
- SameSite=None: Cookies are sent with all requests, regardless of the site that set them.
Why is the SameSite setting important?
The SameSite setting is important because it helps mitigate the risk of Cross-Site Request Forgery (CSRF) attacks. CSRF attacks are a type of cyberattack that exploits the fact that a user’s browser is already logged in to a website. In a CSRF attack, an attacker can trick a user into making a request to a website that they are logged in to, even if the user doesn’t intend to do so. This can allow the attacker to steal the user’s data or perform other malicious actions.